Step 2: Build Your Malomo Tracking Page
Next, let's create a beautiful tracking page that you control.
Malomo’s Tracking Page Creator is a lightning fast method to create and customize a branded tracking page within your Shopify theme. With two clicks, your new tracking page can be up and running!
Start directing customers to your page immediately or easily add existing theme sections, branding elements, assets and other Shopify apps. You can also get creative and create multiple tracking pages in order to segment your tracking experiences based on buyer data.
The tracking block updates in real time with information supplied directly from the shipment carrier and includes an order lookup, multiple shipment display on a single order page, and a "Don't see your package?" help message shown once the shipment has been marked delivered. Learn more about the features of our order tracking block.
We recommend our Tracking Page Creator for a no-code, super fast implementation. However, if you'd like full control and customization of the tracking block, you can use our API documentation to install Malomo.js.
Build with our Tracking Page Creator
Instructions
Navigate to the Tracking Page Creator section within the Malomo platform.
Click the Create a Tracking Page button to get started.
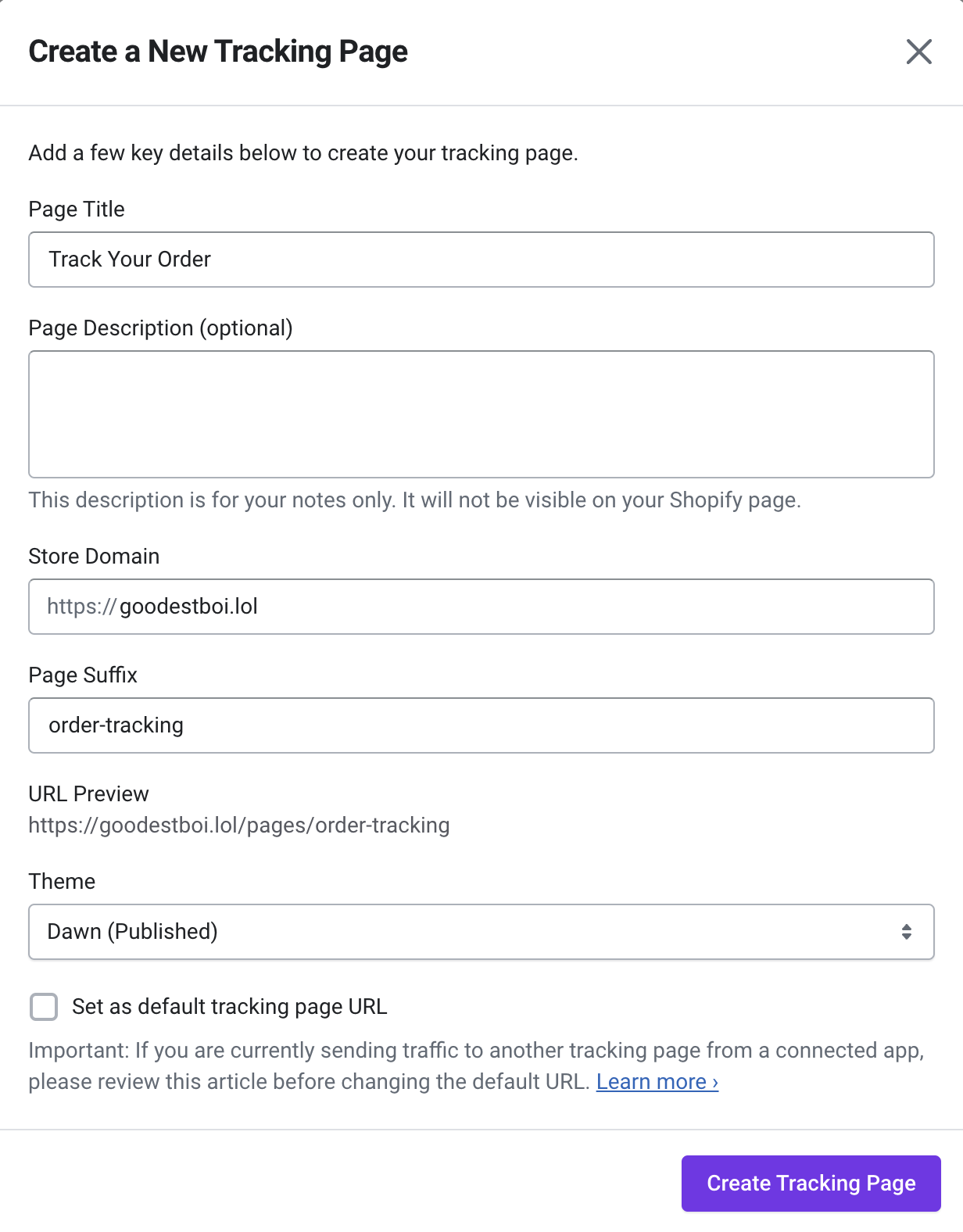
Enter the following details in the modal window:

Page Title
We suggest something simple and straightforward like “Track Your Order” or “Order Tracking”.
Page Description (optional)
This field is for your notes only and is not shared with Shopify. Use this field to add any helpful notes for you or your teammates, especially if you create multiple tracking pages.
Store Domain
We will auto populate this field for you. If your store has multiple domains, make sure to pick the appropriate domain from the list. If you do not see your desired domain in the list, you can edit the suggested domain in the input field.
Page Suffix
This is the final piece of your new tracking page URL. Again, we suggest something simple and straightforward like “order-tracking”.
Theme
Select the Shopify theme you’d like to create your tracking page on. Your current published theme is selected by default.
Please note: You cannot create a tracking page on a trial theme that you are previewing.
URL Preview
This is a preview of your new tracking page URL based on the text entered in the Store Domain and Page Suffix fields
Set as default tracking page URL (what’s this?)
Check this box if this is your first Malomo tracking page.
Uncheck this box if you are already directing traffic to a different tracking page and are not ready to switch to your new page.
You can change this setting later by following these steps.
Please note: If you create your tracking page on an unpublished theme, you cannot set it as your default tracking page URL until the theme is published.
Click the Create Tracking Page button to generate your new page. You will see a success message and the details of your new page will appear in a list.
Preview your live page. Click the Preview link to see your live tracking page.
Customize your page in Shopify’s theme editor by clicking the Customize My Page button.
Replace the default banner image
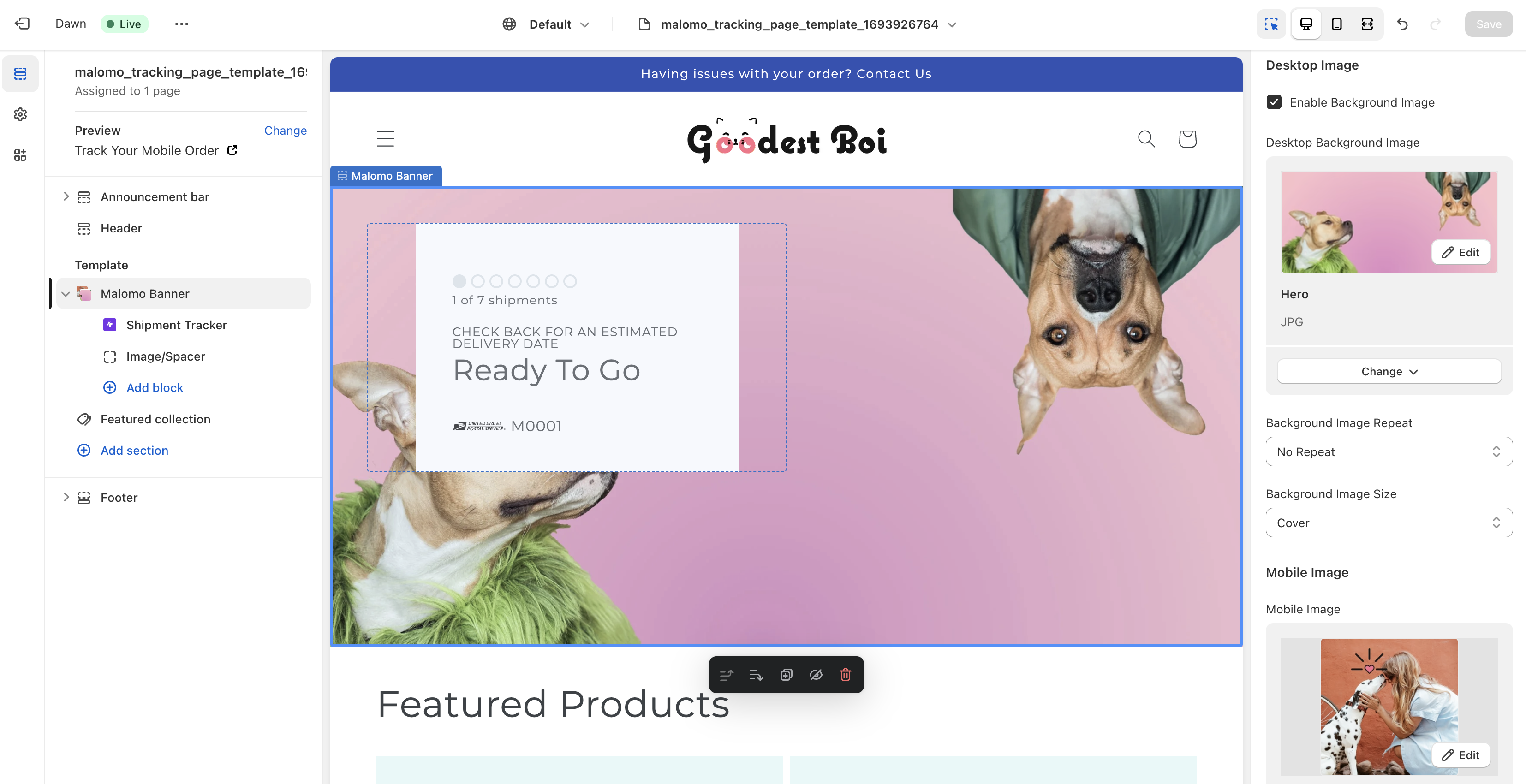
From the Layers panel, click on Malomo banner
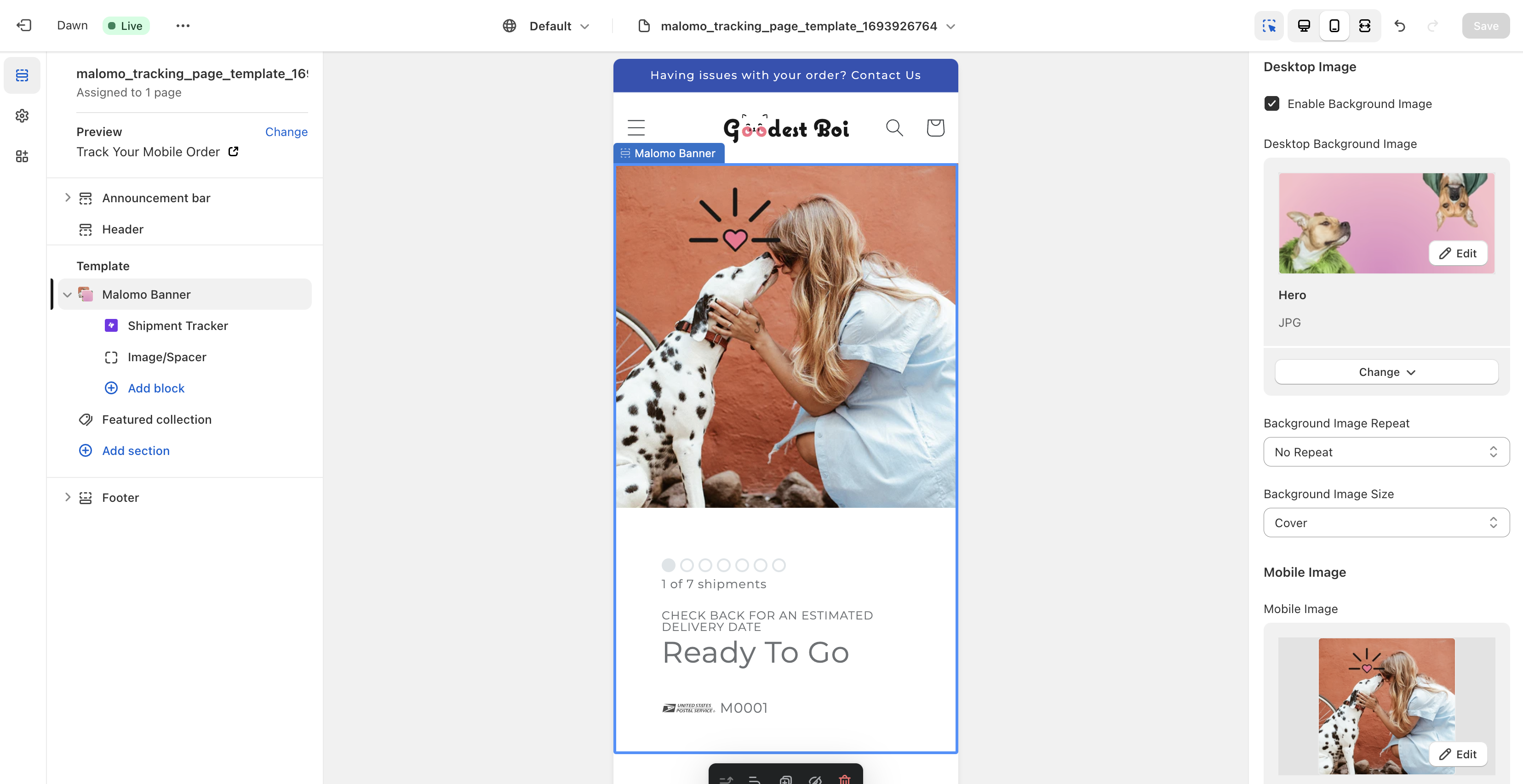
From the Settings panel, you’ll see Desktop Image and Mobile Image sections at the top of the options list. Add a new image to the desktop and mobile image sections and adjust any related settings. If a mobile image is not selected, a tracking block only with no image will appear when viewed on a mobile device.

Desktop Image Example

Mobile Image Example
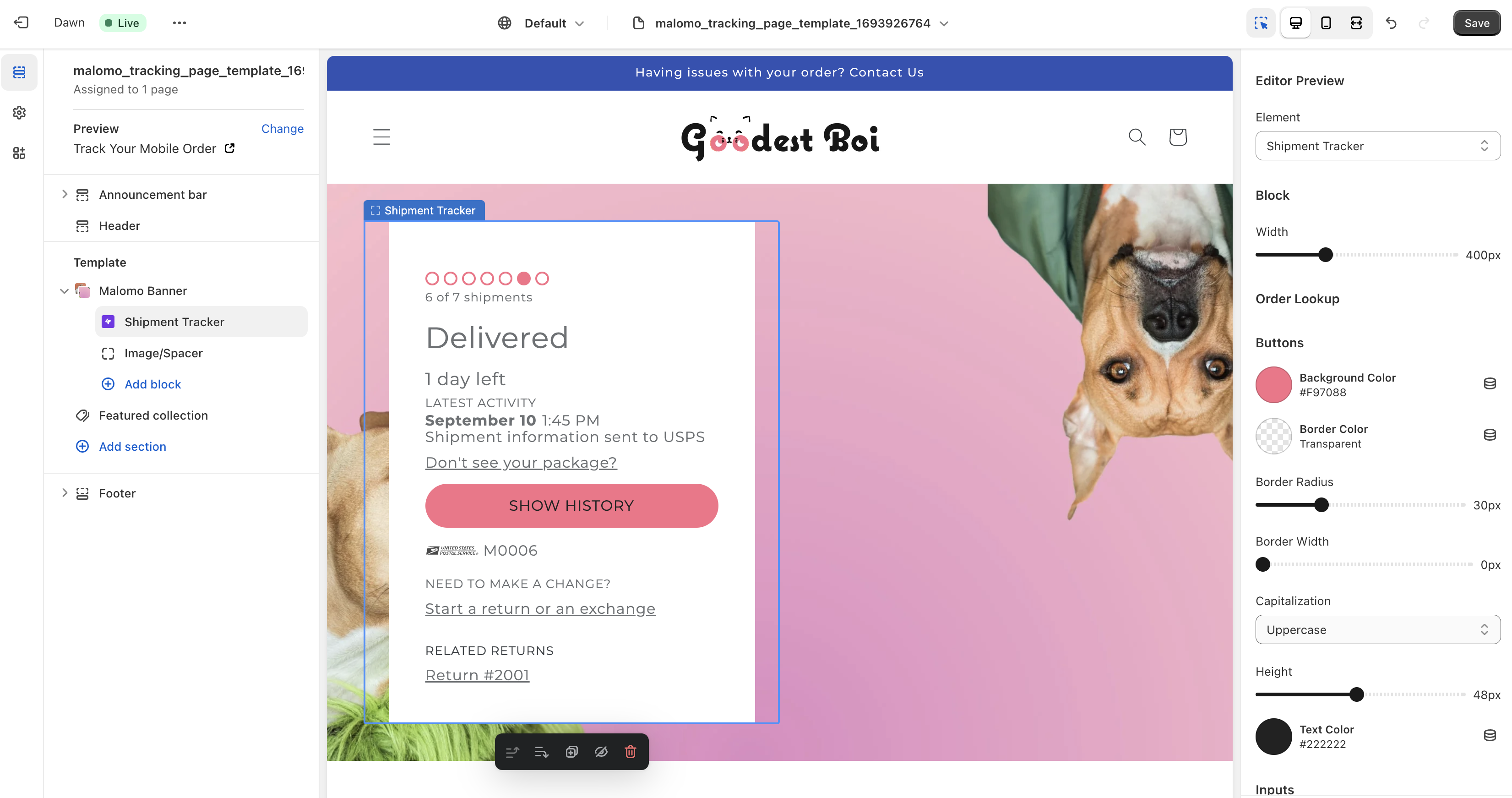
Style the tracking block
Customize the look of the tracker by editing the options in the Buttons and Inputs sections. Make sure to change the element selector between Shipment Tracker and Order Lookup Tracker to customize all options. Learn more about customization options here.

Shipment Tracker Customization Example
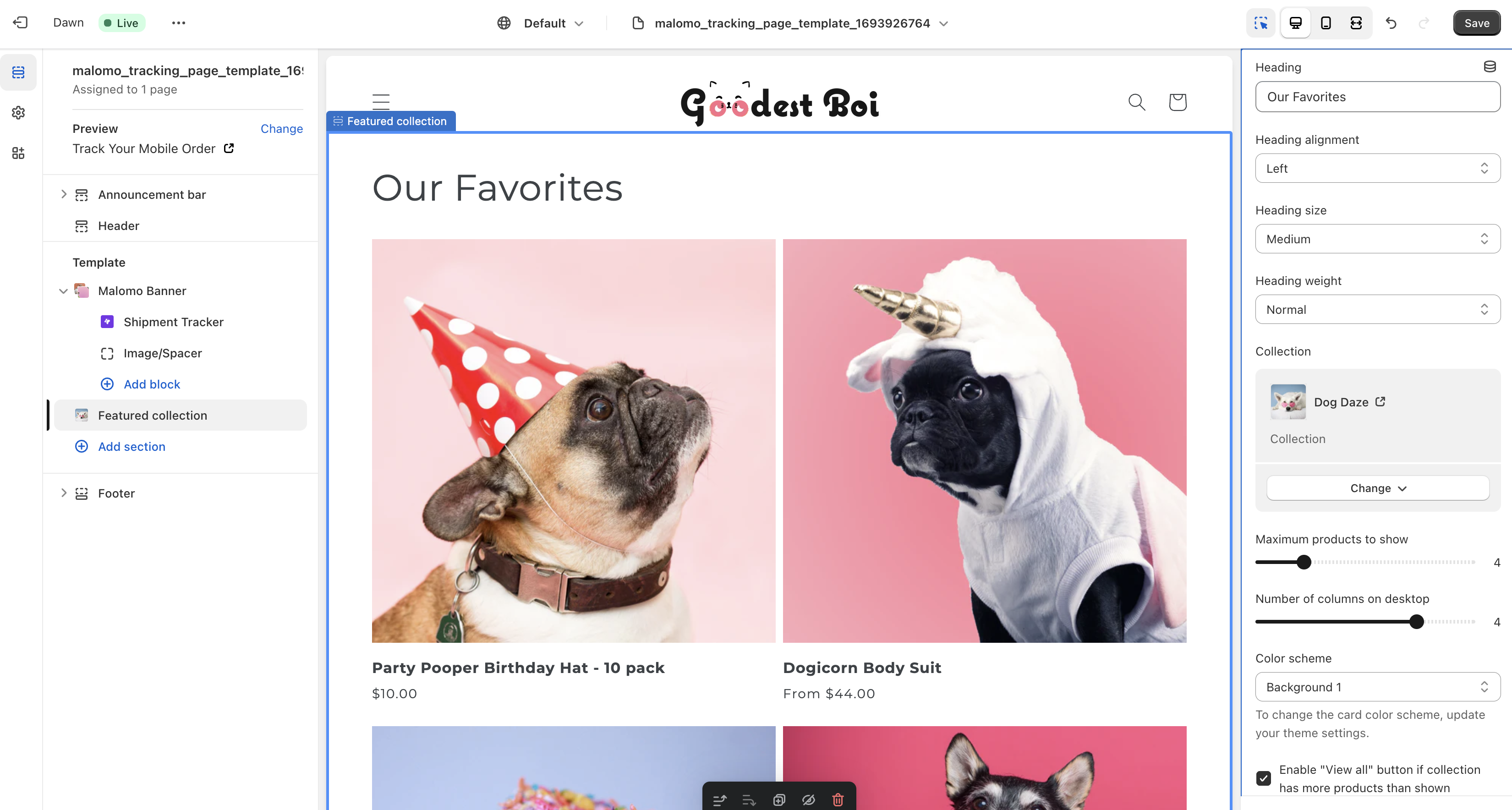
Add a Collection to the Featured collection section
From the Layers panel, click on Featured collection
From the Settings panel, click on the Select collection button, add a collection, and adjust any related settings.

Featured Collection Customization Example
Save your changes and preview your page.
Add desired additional page content using your theme editor. Looking for inspiration? Check out some of our favorite tracking page examples from other Malomo customers in our Post Purchase Plays section within the dashboard or on our Inspiration board on our main site.
Once you’re ready to direct customers to your new page, please set the default tracking page URL if you haven’t already. Our integrations use the Default Tracking Page URL to generate dynamic tracking page links within all of your connected apps.
For complete details on how to use our Tracking Page Creator, please see here.
