Custom CSS Tips for the Tracking Page Creator and Shopify Theme App
The Malomo Banner section within our Shopify Theme App includes a custom CSS section, which gives you flexibility to tweak the styling of your tracking block. Below are a few CSS tips on common edits.
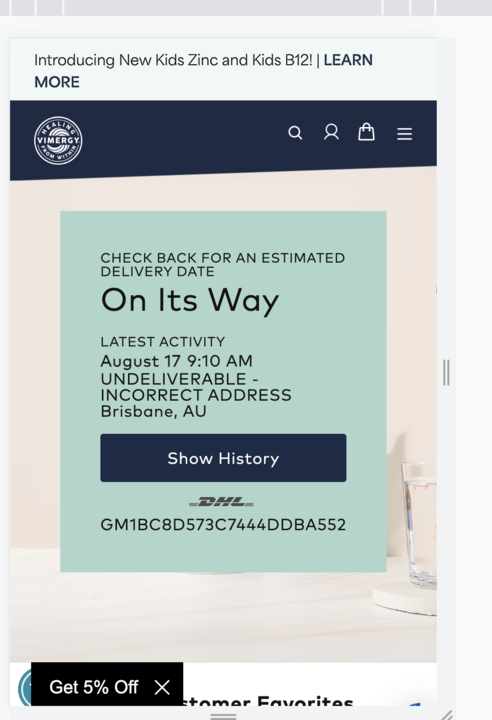
Fixing long tracking numbers
When we get a long tracking number to display on the tracking block, sometimes that number runs off the screen on mobile. Add the following code snippet to the Custom CSS section when editing the Malomo banner. (This will only affect mobile, and will not impact the desktop experience).
@media (max-width: 460px) {
#shopify-block-malomo_shipment_tracker .malomo-shipment-tracker-carrier-info {
flex-direction: column;
gap: 1rem;
}
}
The result should look something like this:

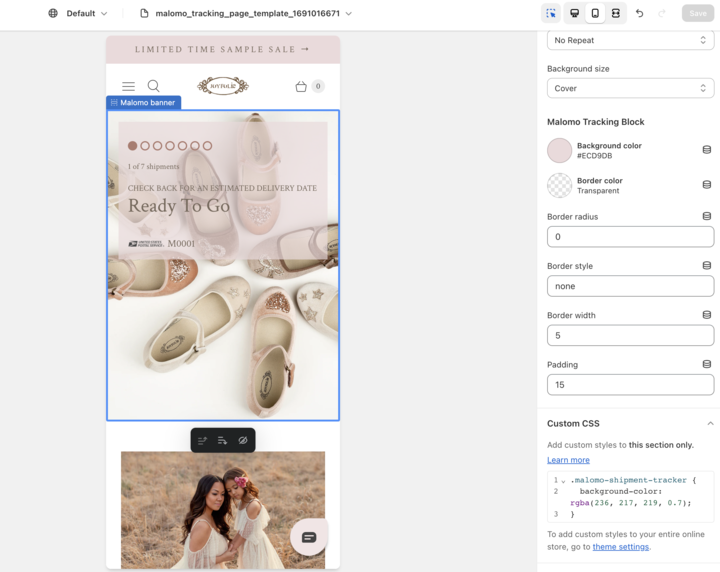
Adding transparency behind Malomo tracking block
To add a transparency behind the tracking block, add the following code to the Custom CSS section of the Malomo banner
.malomo-shipment-tracker {
background-color: rgba(236, 217, 219, 0.7);
}
The end result will look like this

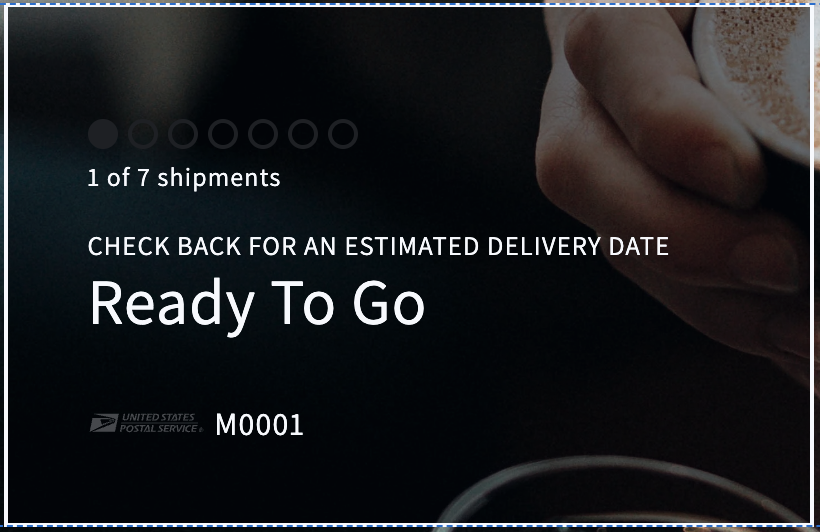
Changing the font color inside of a tracking block
If you change the background color of the tracking block, some colors make the text inside ineligible. You can edit the font color with the following code
.malomo-shipment-tracker {
color: #fff;
}
The end result will look like this:

Changing the font style of the text inside the tracking block
You can change the font style inside the tracking block with the following code:
.malomo-banner {
font-family: Basis Grotesque Pro, Arial, sans-serif;
}
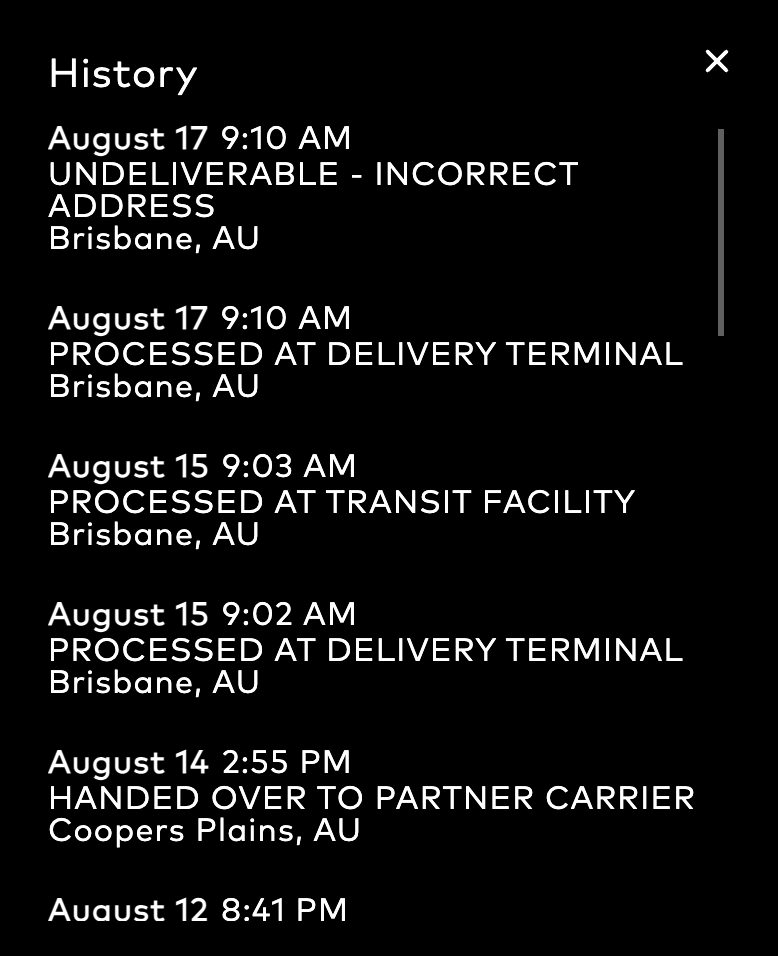
Changing the background color of the shipment history modal
You can change the modal color that pops up to show the tracking events with the following code:
.malomo-shipment-tracker-events-modal {
background-color: #000;
color: #fff;
}
.malomo-shipment-tracker-events-header-close-icon {
filter: invert(1);
}

Add padding above the tracking block inside the Malomo banner
You can change padding above the tracking block with the following code:
.malomo-banner {
padding-top: 200px;
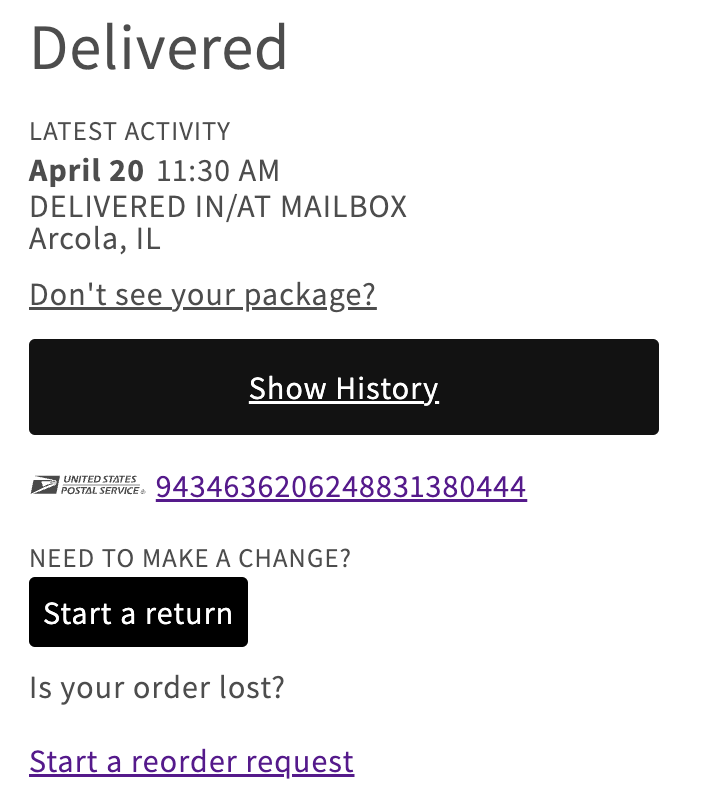
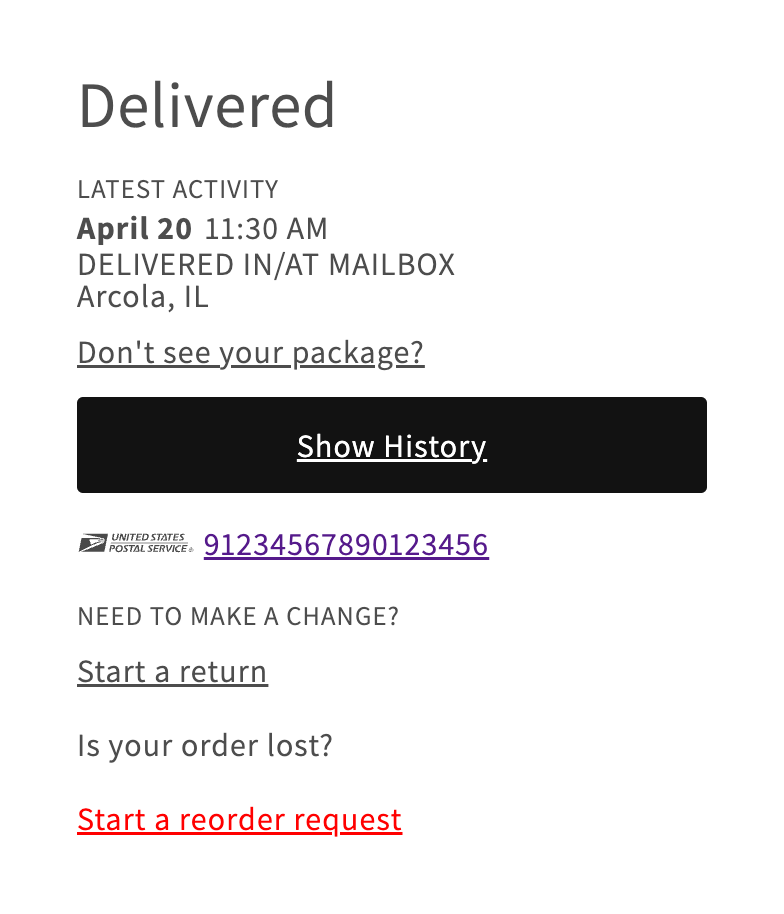
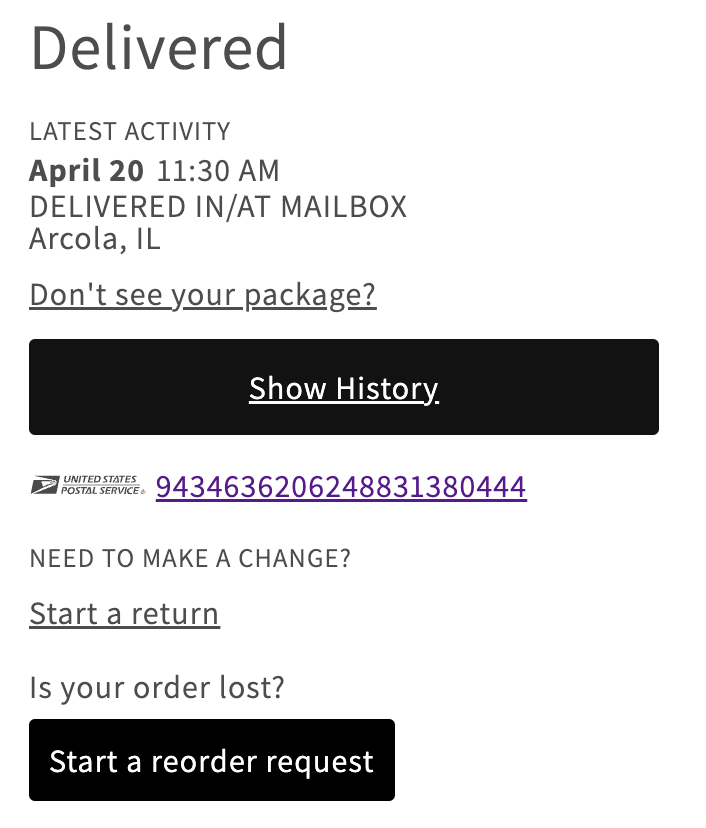
}Styling the Corso reorder link
You can change the styling on the Corso link by adding the following code:
To style it as a link:
a.malomo-shipment-tracker-corso-actions-link {
color: red;
text-decoration: underline;
} 
To style it as a button:
a.malomo-shipment-tracker-corso-actions-link {
background: black;
border-radius: 0.3rem;
padding: 1rem;
color: white;
text-decoration: none;
}
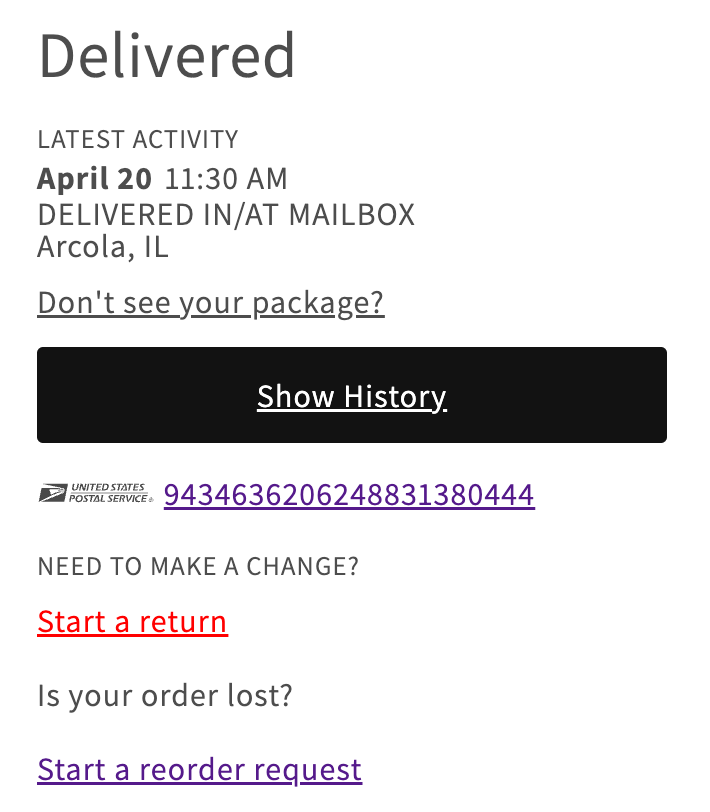
Styling the Loop “start a return” link
You can change the styling on the Corso link by adding the following code:
To style it as a link:
a.malomo-shipment-tracker-return-actions-initiate-return-link {
color: red;
text-decoration: underline;
} 
To style it as a button:
a.malomo-shipment-tracker-return-actions-initiate-return-link {
background: black;
border-radius: 0.3rem;
padding: 1rem;
color: white;
text-decoration: none;
}